Introduction

Rete.js (pronounced /ˈriː.ti/, meaning "network" in Italian) is a framework for creating visual interfaces and workflows. It provides out-of-the-box solutions for visualization using various libraries and frameworks, as well as solutions for processing graphs based on dataflow and control flow approaches.
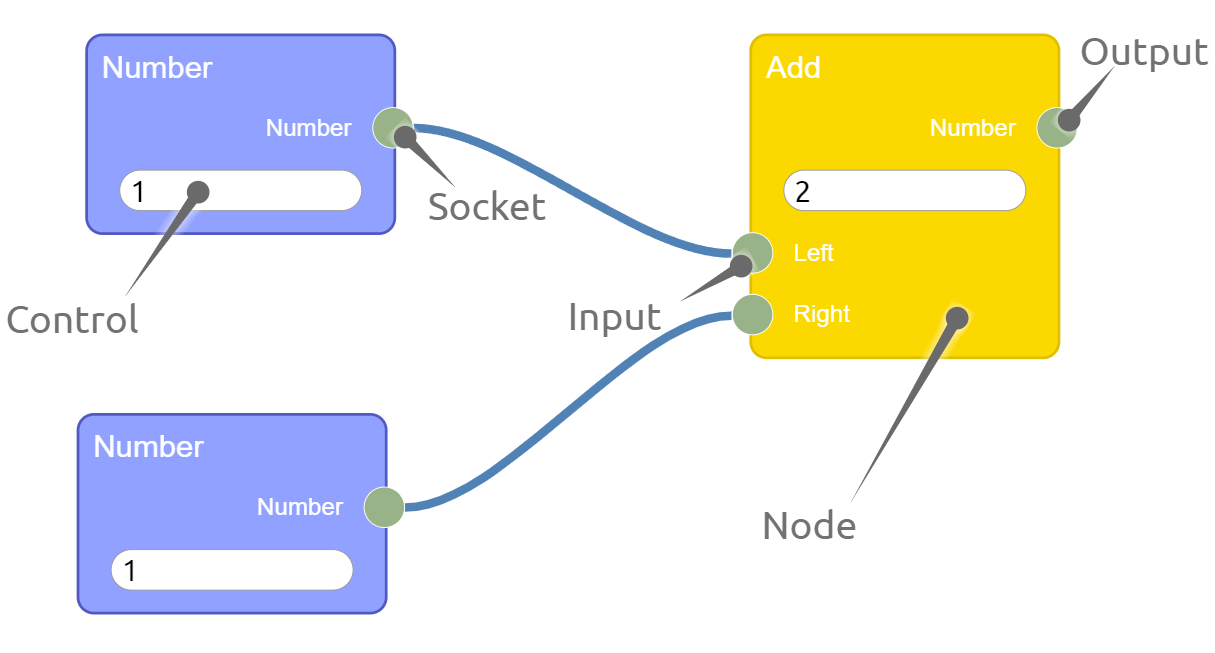
In the interactive example above, you can see the notation of the basic elements of the classic editor view and the graph processing using the Dataflow-based engine. This demonstrates the essential capabilities of the framework:
- Visualization: you can choose React.js, Vue.js, Angular, Svelte or Lit to visualize nodes, sockets, controls, and connections. These visual components can be tailored to your specific needs by creating custom components for each framework, and they can all coexist in a single editor.
- Processing: the framework offers various types of engines that enable processing diagrams based on their nature, including dataflow and control flow. These types can be combined within the same graph.
Ecosystem
The framework is made up of various packages, including the core rete package and different plugins.
This approach provides flexibility in choosing only the required packages for your use case, avoiding unnecessary dependencies. It also offers the flexibility to choose different versions (e.g., testing out an RC version of a specific plugin) and substitute these packages with your custom builds (forks or plugins created from scratch).
Each of packages has its own repository, providing development flexibility but also adding overhead. For this reason, Rete CLI was created to build TypeScript modules with built-in ESLint and Jest support, reducing boilerplate code and providing basic tools for plugin development and debugging, ultimately saving developers time.
Rete.js provides various handy resources and tools to get you started quickly:
- Examples: check out the Examples page or Codesandbox for code samples
- Rete Kit: easily generate a basic project for your framework of choice using this tool. For more details, visit the Rete Kit page.
- Guides: get hands-on experience by following the step-by-step guides. This will enable you to explore the existing features and learn how to extend and customize the framework to your needs